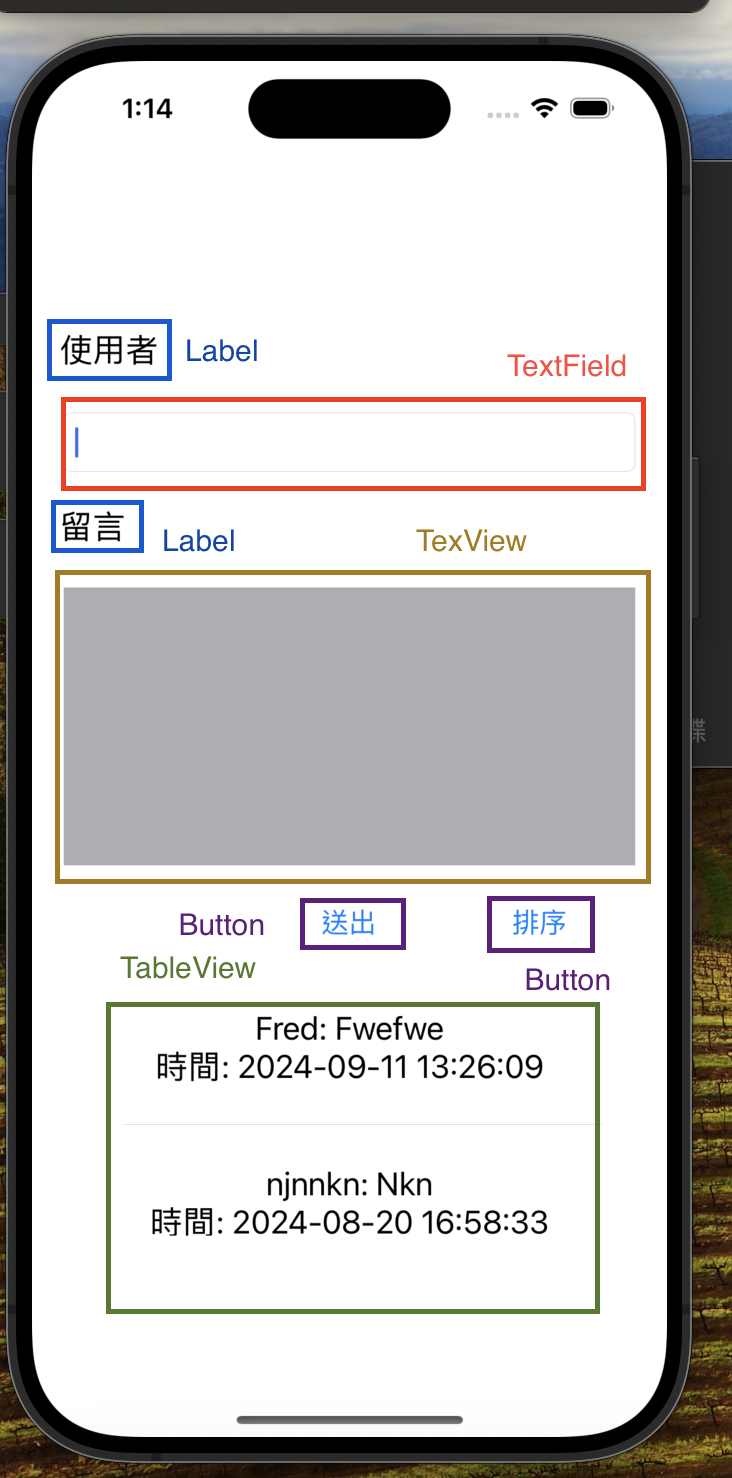
簡易留言板,輸入名字,內容送出之後可以利用時間排序

在 pod RealSwift 完成之後,要先寫一個資料庫,供留言板使用
import Foundation
import RealmSwift // 導入 Realm 套件
class MessageBoard: Object {
@Persisted(primaryKey: true) var _id: ObjectId
@Persisted var name: String = "" // 使用者名字
@Persisted var content: String = "" // 留言內容
@Persisted var currentTime: String = "" // 留言的時間
// 讓我們可以在其他頁面呼叫上面宣告的變數
convenience init(name: String, content: String, currentTime: String) {
self.init()
self.name = name
self.content = content
self.currentTime = currentTime
}
}
// 導入 Realm 套件
import RealmSwift
// 元件變數宣告(不用自己打,從XIB 畫面直接拉再命名就好)
@IBOutlet weak var lbComments: UILabel!
@IBOutlet weak var lbUser: UILabel!
@IBOutlet weak var tbvTest: UITableView!
@IBOutlet weak var txvContent: UITextView!
@IBOutlet weak var btnSent: UIButton!
@IBOutlet weak var btnSort: UIButton!
@IBOutlet weak var txfUser: UITextField!
在使用資料庫之前,我們要先創建一個可以儲存資料的陣列
// 這是用來儲存資料庫(MessageBoard)的陣列
var messageArray: [MessageBoard] = []
// 排序功能,利用 true 和 false 控制,預設降序 false
var isAscending = false
在使用 tableView 之前,需要做一些事:
// tableView 設定
func tableSet() {
// 註冊cell
tbvTest?.register(UINib(nibName: "MainTableViewCell", bundle: nil), forCellReuseIdentifier: MainTableViewCell.identified)
// 設置代理
tbvTest.dataSource = self
tbvTest.delegate = self
}
因為我們 UI 不只要設定 tableView,所以我們可以包一個 func,並在 viewDidLoad 中使用
// UI設定
func setUI() {
tableSet()
btnSent.setTitle("送出", .normal) // 送出按鈕初始化
}
override func viewDidLoad() {
super.viewDidLoad()
setUI()
}
今天我們先學習了如何使用 CocoaPods,並在程式中導入 Realm 套件,
還有 tableView 的設定,明天會教留言板裡需要的其他 function !
